Tekst op je website moet goed leesbaar zijn.
Logisch: als je een tekst niet kunt lezen komt de boodschap niet aan.
Uit onderzoek blijkt zelfs:
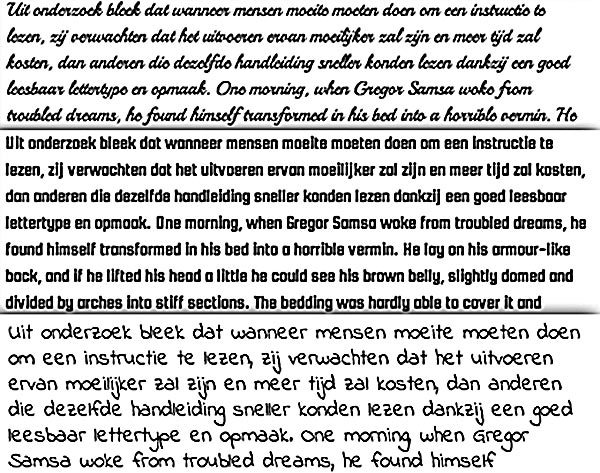
“wanneer mensen moeite moeten doen om een instructie te lezen, dan verwachten zij dat de uitvoering moeilijker is en meer tijd kost, dan anderen die dezelfde handleiding sneller kunnen lezen dankzij een goed leesbaar lettertype en opmaak.”
Probeer maar:

Moeilijk leesbare teksten door een verkeerd lettertype kunnen je klanten en omzet kosten.
Wat betekent dat voor je website?
Naast het feit dat een lettertype je website een professionele uitstraling geef, overtuigt een goed leesbaar lettertype om een bepaalde actie te doen.
Zoals contact met je opnemen, iets aanschaffen op je website.
Tip 1: Gebruik gerust een grote letter.
Tip 2: Wit heeft een functie: het geeft rust. Gebruik genoeg wit tussen de regels.
Tip 3: Op elkaar gepropte regels komen massief en zwaar, dus vermoeiend om te lezen, over.
Tip 4: Maak alinea’s van hooguit enkele regels.
Tip 5: Geef elke alinea een (optisch) opvallende kop. Gebruik daarvoor de Koptekst-stijl: ook goed voor je SEO.
Tip 6: Niet minder dan 50 karakters op een regel: te korte regels raak je uit de ‘leesflow’.
Tip 7: Niet meer dan 75 karakters op een regel: bij te lange regels moeten je ogen zoeken waar de volgende regel begint. Dat kost moeite. En een moeilijk leesbare tekst… je raadt het al.
Tip 8: Is er ook voldoende wit tussen kolommen? Let daarop bij de keuze van je theme.
Tip 9: Handig hulpmiddel om de juiste tekstgroottes te bepalen: Golden Ratio Typography Calculator
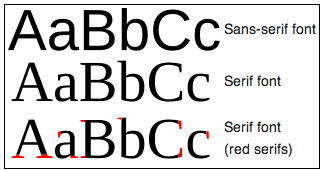
Tip 10: Schreefletter of schreefloze letter?

Een schreef is het kleine horizontale dwarsstreepje aan de uiteinden van een letter. ‘Serif’ is de engelse term.
Wat is de beste keuze?
Goed onderzoek is hier nog niet naar gedaan. De meningen lopen uiteen.
Voorheen werd gezegd: schreefletters zijn voor drukwerk, schreeflozen voor een scherm. Maar dat had te maken met de lage resolutie van computerschermen.
Inmiddels worden kleinere details goed op een scherm weergegeven.
Zelf lees ik graag een schreefletter. De schreven vormen als het ware twee sporen die mijn ogen van links naar rechts leiden.
Tip 11: En de koppen?
Voor de variatie kunnen de koppen in een schreefloze letter.
Of andersom.
Beperk je tot twee lettertypes binnen je website.
Bevat je lettertype meerdere variaties (zoals cursief, en vet in verschillende dikten) kun je je beperken tot 1 lettertype.
Tip 12: Zowat alle lettertypes zijn geschikt voor koppen. Maar niet alle lettertypes voor koppen zijn geschikt voor de broodtekst.
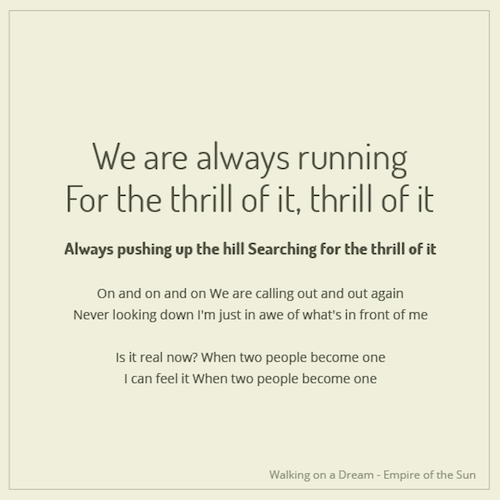
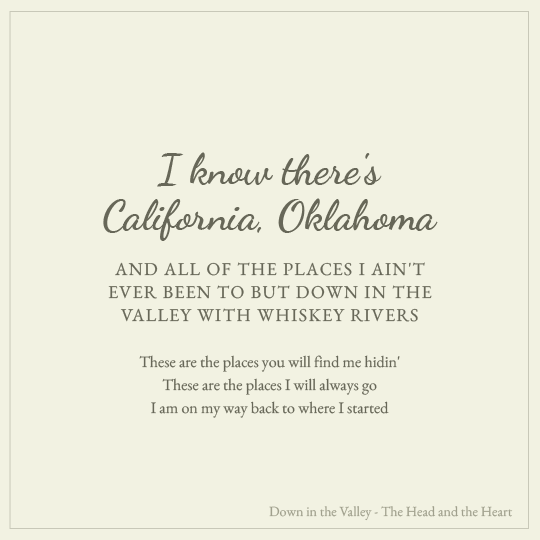
Mooie combinaties (Bron)








Mooie quote:
“The best font choices are the ones where the reader does not notice the font, but the message”.
12: Gebruik never-never-nooit Comic Sans. Dat is een gruwel, een doodzonde, in vormgeversland. Daar is geen excuus voor…
Je wil natuurlijk ook dat er geklikt wordt op jouw teksten.
Speciaal voor coaches, dienstverleners
en online-cursus makers:
Ontdek 5 simpele headline technieken voor meer verkopen


Waarom is Comic Sans zo’n gruwel??? Heb vaker gehoord dat je die nooit moet gebruiken maar snap niet waarom.
Met het beschikbaar maken door Microsoft werd Comic Sans voor vanalles gebruikt, niet alleen waar het voor bedoeld was: balloontekst in stripverhalen (comics) en voor teksten voor kinderen.
In dit uitgebreid artikel vind je goede achtergrond info.
Sprekende voorbeelden vind je op deze site http://www.comicsanscriminal.com/
Tja Comic Sans, you love it or you hate it…. 🙂
Wist je dat Coen & Sander van 3FM zulke groot fans zijn van Comic Sans dat ze al een aantal jaren een Comic Sans dag houden?
O grappig! Nee dat wist ik nog niet, dankjewel voor de link!
RT @WebsiteCoachRdW: Een verkeerd lettertype kost je klanten. 12 tips. – Blog http://t.co/tPxxzqV5XB
RT @WebsiteCoachRdW: Een verkeerd lettertype kost je klanten. 12 tips. – Blog http://t.co/tPxxzqV5XB